نحوه ویرایش صفحات وب در سافاری با استفاده از Inspect Element
سافاری با ابزار Inspect Element خود به شما امکان میدهد تا با کد فرانت اند هر صفحه وب سر و کار داشته باشید. اگر می خواهید آزمایش کنید که یک صفحه با متن یا تصاویر مختلف چگونه به نظر می رسد، می توانید این کار را با تغییر کد آن با Inspect Element انجام دهید. این یک راهنمای ساده برای مبتدیان است تا توضیح دهد که چگونه می توانید آزمایش Inspect Element در سافاری را برای ویرایش متن و تصاویر یک وب سایت با حداقل دانش کدنویسی آغاز کنید.
Inspect Element چیست؟
Inspect Element یک ابزار توسعه دهنده است. در سافاری، البته در سایر مرورگرهای وب مانند کروم، فایرفاکس و اج نیز موجود است. با Inspect Element، میتوانید به پشت پرده یک وبسایت نگاه کنید تا کدهای فرانت اند آن مانند HTML و CSS را آشکار کنید. با این حال، مانند پایگاه دادههای آن به شما امکان مشاهده بکاند را نمیدهد.
نه تنها می توانید این کد را ببینید، بلکه می توانید آن را نیز تغییر دهید. این بدان معنی است که شما می توانید ظاهر یک وب سایت را تغییر دهید. شما می توانید یک تصویر را جایگزین کنید، برخی از متن ها را دوباره بیان کنید، از فونت دیگری استفاده کنید، طرح رنگ آن را تغییر دهید و موارد دیگر. با این حال، این ویرایش ها محلی هستند. آنها برای هیچ کس به جز شما ظاهر نخواهند شد. هنگامی که صفحه را بازخوانی کنید یا از آن دور شوید ناپدید می شوند.
چرا باید از Inspect Element استفاده کنید؟
Inspect Element یک ابزار عالی است اگر شما یک توسعه دهنده وب هستید. میتوانید به معنای واقعی کلمه کدی را ببینید که به وبسایت مورد علاقهتان قدرت میدهد و آن را همانطور که میخواهید در یک محیط واقعی تغییر دهید. بینش های سرگرم کننده زیادی وجود دارد که می توانید با استفاده از Inspect Element به دست آورید.
به عنوان مثال، صاحبان مشاغل می توانند به کلمات کلیدی موجود در وب سایت رقیب نگاه کنند، یا طراحان می توانند از Inspect Element برای شناسایی فونتی که به نظرشان جذاب است یا برای آزمایش سریع طرح رنگی متفاوت در وب سایت خود استفاده کنند. در حال حاضر، ما بر روی ویرایش اصول اولیه یک صفحه وب با استفاده از Inspect Element تمرکز می کنیم.
نحوه دسترسی به Inspect Element در سافاری
می توانید Inspect Element را در سافاری با استفاده از منوی توسعه دهنده باز کنید:
- سافاری را باز کنید.
- Safari را در نوار منوی بالا کلیک کنید.
- از منوی کشویی، Preferences را انتخاب کنید.
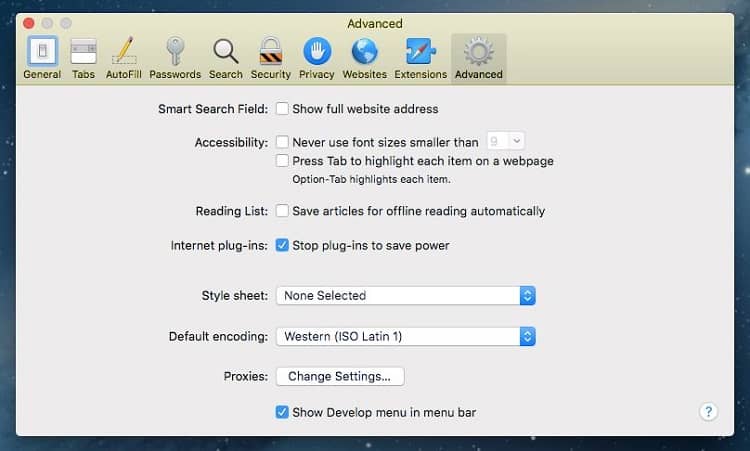
- گزینه Advanced را انتخاب کنید.
- کادری را که می گوید Show Develop menu در نوار منو را علامت بزنید.

پس از انتخاب این گزینه، می توانید روی یک صفحه وب کلیک راست کرده و Inspect Element را انتخاب کنید. همچنین میتوانید در نوار منو Develop و سپس Show Web Inspector را انتخاب کنید.
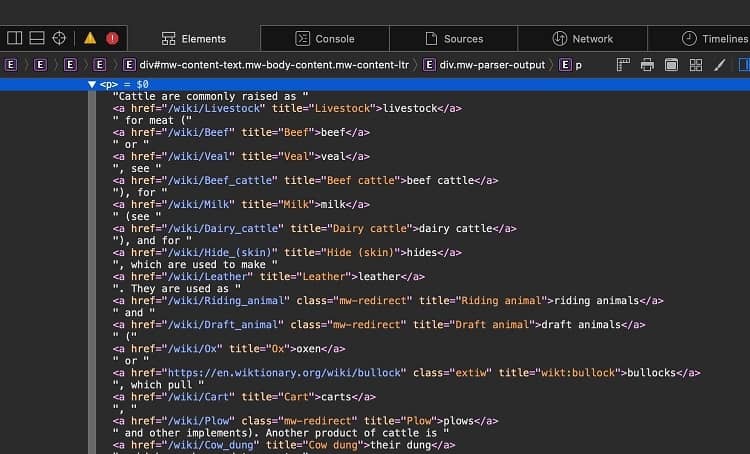
برای شروع ویرایش یک المان، روی چیزی که می خواهید ویرایش کنید کلیک راست کرده و Inspect Element را کلیک کنید. با این کار پنجره توسعه دهنده باز می شود که قسمت مربوطه برجسته شده است. ممکن است متوجه شوید که المان خاصی که می خواهید پیدا کنید (مثلاً تصویر یا متن) پنهان است. برای پیدا کردن آن، از فلش های سمت چپ برای گسترش بخش های تو در تو استفاده کنید.
برای کمک به محدود کردن انتخاب خود، روی نماد تارگت از نوار ابزار Inspect Element کلیک کنید. اکنون، همانطور که از طریق کد حرکت می کنید، آن بخش در وب سایت برجسته می شود. یا می توانید از مکان نما برای مشخص کردن یک بخش در سایت استفاده کنید. این برای زمانی مفید است که می خواهید در یک منطقه شلوغ از یک صفحه وب به چیزی خاص توجه کنید.
نحوه ویرایش متن و تصویر یک وب سایت با استفاده از Inspect Element
برای ایجاد یک متن قابل ویرایش پس از یافتن آن در کد منبع سایت، روی آن دوبار کلیک کنید. می توانید متن جدید را مستقیماً در کد تایپ کنید یا متن موجود را حذف کنید. هنگامی که ویرایش برای یک رشته متن خاص کامل شد، Enter را فشار دهید تا متن صفحه وب تغییر کند. تنها موقعی اینکار نشدنی بوده، زمانی است که متن در واقع بخشی از یک تصویر است، مانند یک لوگو.

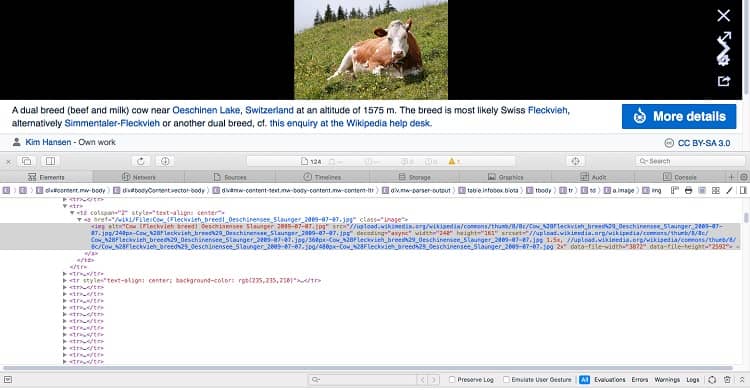
در حالی که تصاویر به صورت بصری برای شما در قسمت جلویی ظاهر می شوند، در کد وب سایت به صورت لینک ظاهر می شوند. می توانید روی تصویر کلیک راست کرده و Inspect Element را انتخاب کنید تا به جایی که آن تصویر در کد است بروید. تصاویر وب سایت معمولاً دارای پسوندهای JPG، GIF یا PNG هستند، البته نه منحصرا.

روی این رشته های تصویر دوبار کلیک کنید و می توانید آنها را ویرایش کنید یا در صورت تمایل فقط آنها را در سیستم خود ذخیره کنید. اگر میخواهید تصویر را جایگزین کنید، آن را برای نشانی اینترنتی تصویر جایگزین تغییر دهید. یا می توانید رشته کد را به طور کامل حذف کنید تا تصویر از دید حذف شود.